Google just announced that Interaction to Next Paint, or INP, will replace First Input Delay in the Core Web Vitals. What does this mean for Shopify sites and what can you do now to make sure you’re ready for the switch?
This article will give you an overview of everything you need to know. First, let’s learn about what this new metric is measuring…
What is Interaction to Next Paint (INP)? Jump to heading
From our article about Key Performance Metrics:
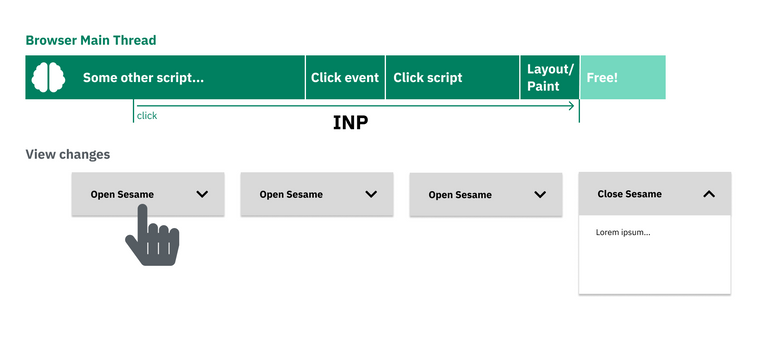
Interaction to next paint, or INP, is a new metric that measures the amount of time it takes for the browser to paint the next frame (show a change on screen) after a user interaction. Think of when you click on a button on a website but don't get any visual feedback that you performed an action until after some delay.
How does INP compare to FID? Jump to heading
The core calculation for INP takes in more of the processing time into account when measuring responsiveness after a user event. It’s more representative of how the user experiences a delay in interactivity.
Specifically, First Input Delay is the amount of time the browser takes to start responding to a real user interaction (click, tap, or other input). Interaction to next paint extends that, measuring the amount of time it takes for the browser to paint the next frame (show a change on screen) after a user interaction.


Unlike FID, INP is measured for the duration of a session, not just for the first interaction. This is a good thing. From Google’s documentation:
Chrome usage data shows that 90% of a user's time on a page is spent after it loads, Thus, careful measurement of responsiveness throughout the page lifecycle is important. This is what the INP metric assesses.
INP reports the worst or nearly worst time.
Both FID and INP can only be measured with real users. Total blocking time (TBT) is a lab metric you can track when running individual tests which can correlate to both FID and INP, but only for events that may happen during page load.
What causes poor INP performance? Jump to heading
Too much JavaScript running long tasks on the main thread is the primary culprit for INP problems. The main thread cannot run scripts and respond to user inputs at the same time, so long scripting time trips up responsiveness. Additionally, large rendering updates can extend INP even longer.
When it comes to Shopify sites, these issues tend to come from Shopify apps (or third party scripts) for Liquid storefronts. They can also come from using a JavaScript framework like Vue or React to render the front-end which can occur on both Liquid storefronts and headless implementations. Sometimes inefficient theme JavaScript can be a culprit.
How do I measure and improve INP? Jump to heading
Real User Data Jump to heading
As mentioned early, INP is only a field metric. This means that it is only measured for users interacting with your site. You cannot run Lighthouse or WebPageTest on page load to test this metric. Instead, we have to look at real user data, like in the Chrome User Experience Report, or CrUX. You can use the free TREO sitespeed tool to look at the CrUX data for your entire domain. You can also run PageSpeed Insights on the more popular pages and sometimes get page-level INP data if that page gets enough traffic.

Do now: Clean up your apps Jump to heading
Debugging and fixing INP is going to be more difficult than optimizing for Largest Contentful Paint and Cumulative Layout Shift. However, one step you can do now to make that task easier is to clean up your apps.
We’ve worked with several Shopify merchants to optimize their websites. We’ve also analyzed many more in addition to analyzing Shopify sites across the web through CrUX and HTTPArchive. One of the most common problems we see is third party script bloat. This often comes from Shopify Apps that have been installed in the store. Some of these are no longer used, and some of these you may have thought you removed but the code is still there. Audit your apps and third parties. Remove ones that are no longer used, and evaluate the rest in terms of the trade-offs between performance and feature benefits.
How do you find some of your worst offenders? We covered three methods in our article 3 ways to find your worst JavaScript offenders for page load. It includes videos, so if you’re not a developer, you might still be able to find a few apps to target.
Debugging INP Jump to heading
Debugging INP is going to be more difficult than debugging FID since it applies to the full user session, not only the first input. If you’re ready for that next step, the Chrome team has already released a full set of documentation featuring several articles to get you ready to debug and optimize for INP.
In addition, Annie Sullivan and Michal Mocny from Chrome presented Digging into Interaction to Next Paint at the NY Web Performance meetup which is a must-watch:
Conclusion Jump to heading
INP replacing FID in the Core Web Vitals is great news. It will better center user experience related to responsiveness and interactivity in the metrics. User experience is the key to higher conversions, and this change will also align search engine rankings with that user experience.
Start working now to optimize for Interaction to Next Paint. Both to prepare yourself for the switch as well as improving the experience of customers visiting your site today. In the coming months, we’ll publish more learning content to help merchants, theme developers, and app developers in the Shopify ecosystem to help with your specific needs.

